A description of browser caching and how to use it for your web pages to improve page speed. CachadLiknandeÖversätt den här sidanPageSpeed: Leverage browser caching.

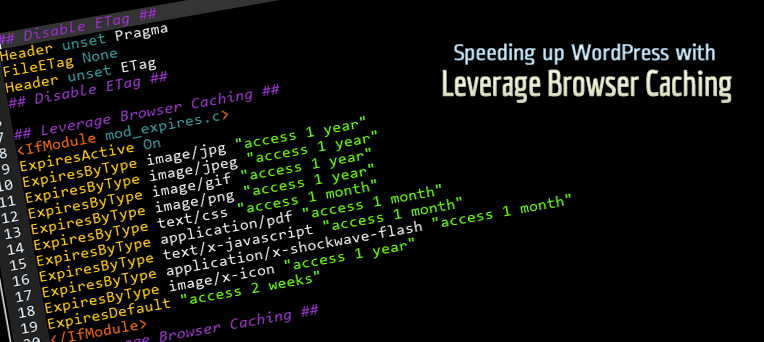
Page load times can be significantly improved by asking visitors to save and reuse the files included in your . To leverage your browser’s caching generally means that you can specify how long browsers should keep images, CSS and JS stored locally. Improve site speed and experience for users with an SEO benefit.

Leverage browser caching to make your webpages faster. If you can leverage browser caching, you can increase website speed considerably. Check out our in-depth tutorial on how to fix the leverage browser caching warning on your WordPress site that you get from . Leverage browser caching is one of the easiest methods to gain a significant performance increase for any site, regardless of the CMS or system, so make sure . This tutorial shows you how to leverage browser caching with MaxCDN to deliver assets to various users in the shortest amount of time .

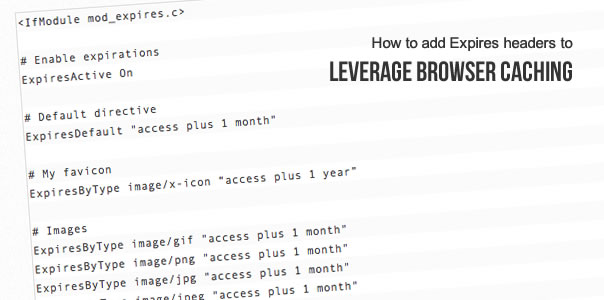
I was doing the same thing a couple days ago. First, look at your in GTmetrix – what type of files do you have listed under “Leverage browser caching” and “Add Expires headers”? Learn how to leverage browser caching through the use of setting expires headers for your static assets.
Follow this tutorial on hosting local analytics to fix the leverage browser caching warning from Analytics in PageSpeed Insights. Speed your site by leveraging browser caching with a few small. Learn how to leverage browser caching in WordPress by adding directives to your. Are you looking for a simple solution to Leverage Browser Caching, or you have WordPress site and want a Leverage Browser Caching .