Learn how to create a toggle switch with CSS. In this tutorial, we look at some CSS toggle switch examples. It’s a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers.

If disable use the Run button to update. Accessible, screen-reader friendly, CSS-only toggle switches with full. Use the toggle switches, instead of radio buttons, for two or more, specific options.
You’ll find mobile-interface-like toggle switches in various places around the web but.

Works in all modern browsers and even IEand above. Feel free to downloa edit, and do whatcha like. If you have ever wanted to create a CSS flip switch or toggle switch with ease, then this generator is for you. With this generator you will be able to change . This is a pure-CSSbutton switch example.
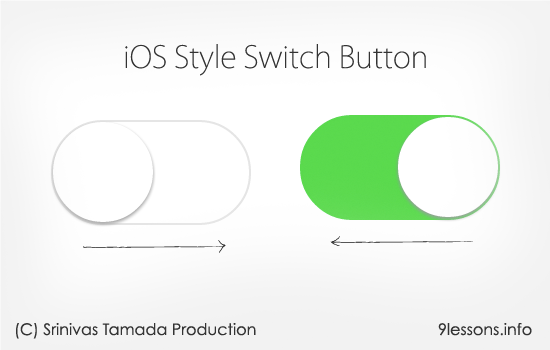
Designed by Fernando Maclen and coded by Riza Selcuk Saydam. CSS Simple Toggle Switch Button: some time we use JavaScript to make custom checkbox, toggle switch button etc. That’s the focus of this tutorial, I’ll show you how to create button switches with CSS only, without a line of JavaScript.
HTML source code for the “Simple Toggle Switch” code snippet.

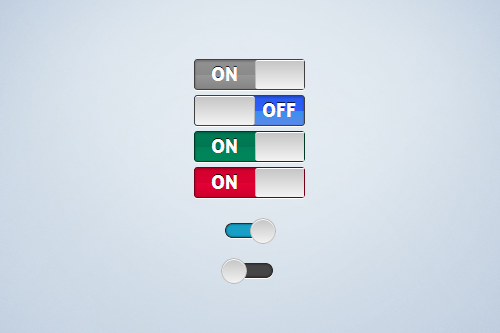
You mean something like IPhone checkboxes? Radio buttons as toggle buttons with CSS. How do I animate the toggle so it slides right and left when switching . Switchery is a simple component that helps you turn your default HTML. Pure CSS Toggle Switches – Here are examples of styling radio button like an On-Off switch. OS switch style checkboxes with pure CSS.
Tags: material design, switch, toggle button.