Bootstrap Toggle is a highly flexible Bootstrap plugin that converts checkboxes into. Refer to Bootstrap Button Sizes documentation for more information. Hoppa till Toggle states – Add data-toggle=button to toggle a button’s active state.

If you’re pre-toggling a button, you must manually add the. Don’t use data attributes from multiple plugins on the same element. For example, a button cannot both have a tooltip and toggle a modal.
I originally created a web app in HTML, CSS and JavaScript, then was.

Not sure if it helps, but an excellent (unofficial) Bootstrap Switch is . Learn how to create a toggle switch with CSS. HTML, CSS, JavaScript, PHP, jQuery, Bootstrap and XML. Bootstrap allows you to group a series of buttons together (on a single line) in a button group:.
Then add the data-target=#id attribute . Using awesome toggle buttons without Javascript or any other logic, other than plane. The Bootstrap default way of generating checkbox looks a like this:. Bootstrap snippet Here is a simple way to make toggle switch using Bootstrap.
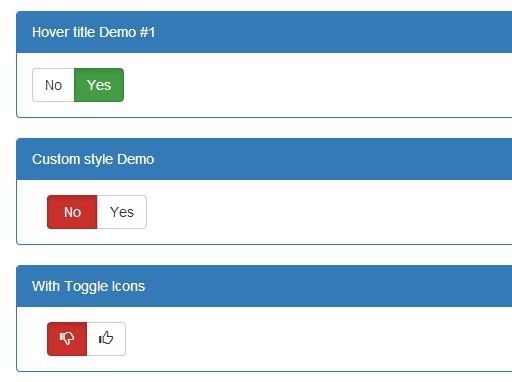
However, with Bootstrap you can do more with buttons like controlling the states of buttons, make checkbox and radio inputs behaves like toggle buttons, etc.

Bootstrap Button Plugin – Learn Bootstrap in simple and easy steps starting. AngularJS (Angular) native directives for Bootstrap. Widgets: Accordion, Alert, Buttons, Carousel, Collapse, Dateparser,. Bootstrap example of Material toggle button using HTML, Javascript, jQuery, and CSS.
I am trying to create two navbars and two toggle buttons when collapsed. The code works fine but when the screen is reduced and the two . Bootstrap Tutorial for Beginners – – Navbar Toggle Button. TestComplete can recognize AngularUI Bootstrap Toggle Button controls in web applications.
It provides special properties and methods that let you retrieve the . I have been watching tutorials on creating a responsive navbar and one thing I am trying to create is a responsive menu button. Hello, I was implementing the bootstrap toggle collapse option in my code so that the webpage is responsive to small screen sizes.